使用Unity制作簡單水面漣漪效果
這次給小伙伴們帶來了一個(gè)很簡單的水面漣漪做法,這個(gè)方法有好處也有壞處,好處就是實(shí)現(xiàn)簡單,壞處就是動(dòng)畫不夠自然,我們先來看看效果:

這個(gè)效果很適合新手來實(shí)現(xiàn),更復(fù)雜的,就需要小伙伴們用數(shù)學(xué)公式來計(jì)算了,再配合自己制作的貼圖,以及通道,就能實(shí)現(xiàn)很自然的效果,我們目前就不展開講述了。
關(guān)于此次效果,我們使用了Unity的ShaderGraph,只要小伙伴們了解一些shader基礎(chǔ),就能很快上手,推薦新手。但是平時(shí)學(xué)習(xí),更多的是用它來體現(xiàn)一些思路,然后自己來寫代碼,因?yàn)樽约簩懙拇a,更自由,更容易控制,而且,如果掌握了手寫Shader,會(huì)比較容易上手ShaderGraph,不知道內(nèi)置節(jié)點(diǎn)?不要緊,自己造一個(gè),然后替換,反正效果已經(jīng)實(shí)現(xiàn)了。
準(zhǔn)備
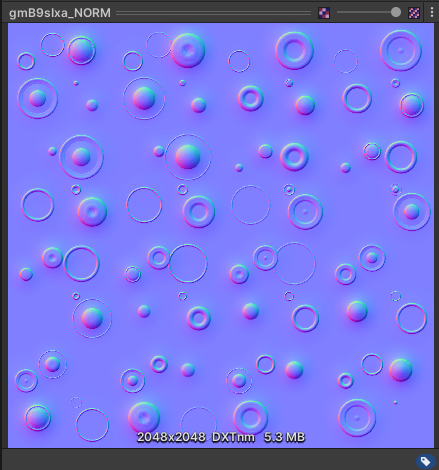
此次效果完全由UV動(dòng)畫來實(shí)現(xiàn),也就是FlipBook,已經(jīng)知道的大佬們,就不用繼續(xù)往下了,或者也可以看看,完善一下,回憶一下? 我們需要一張法線貼圖:

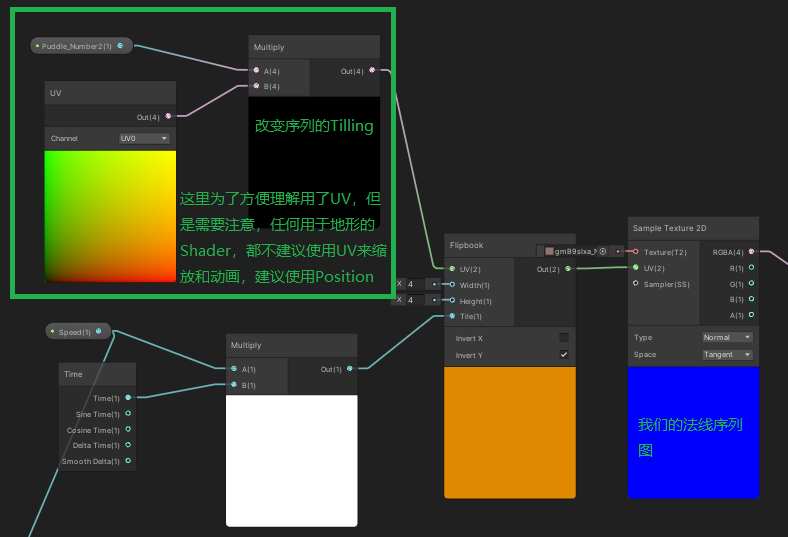
這是一個(gè)4x4的序列動(dòng)畫法線,通過FlipBook,來讓其動(dòng)起來,就可以實(shí)現(xiàn)酷炫的漣漪:

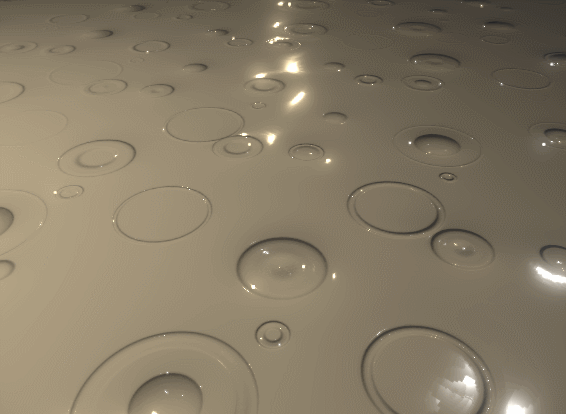
效果如下:

但是這樣未免有點(diǎn)太假了,一看就很規(guī)則,這是大忌。
精益求精
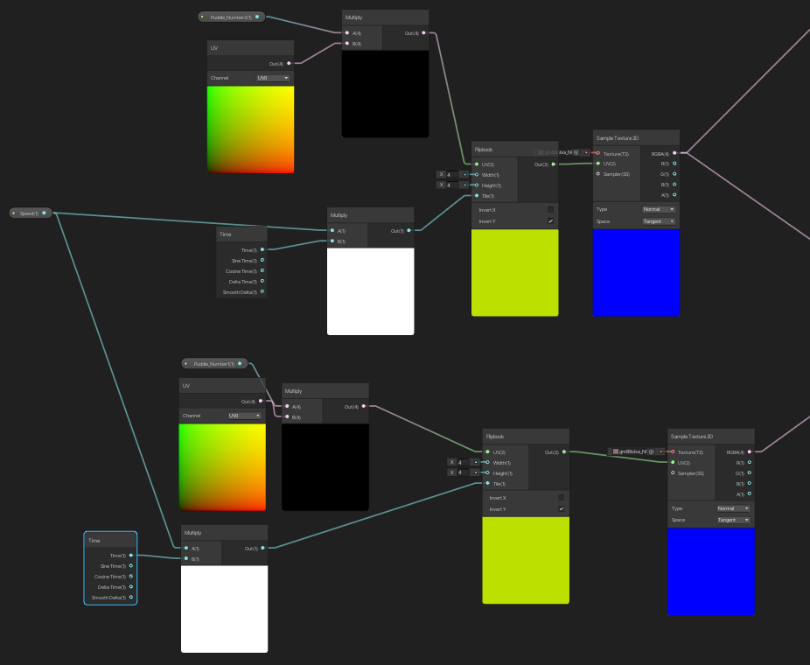
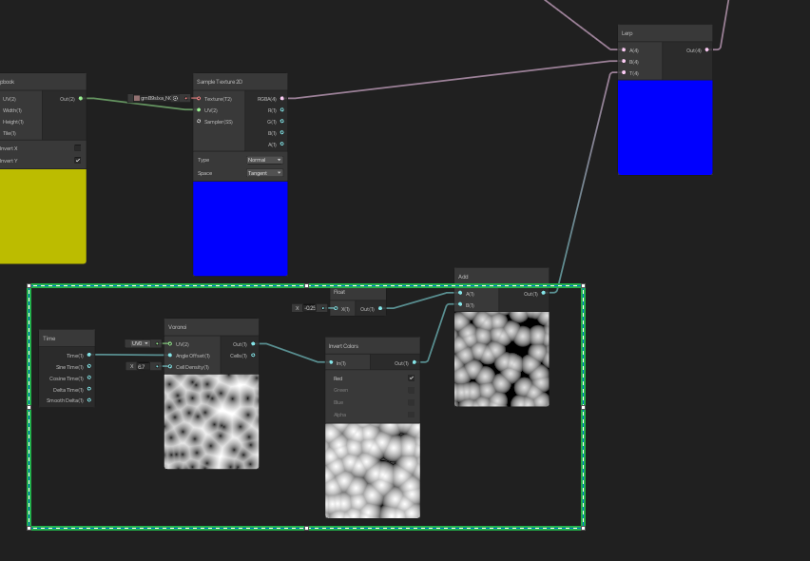
我們還需要再來一次:

但這樣還不夠,我們還需要柔化:

最后經(jīng)過這些步驟,再把法線混合,看到的就是這樣的:

但其實(shí)這個(gè)還遠(yuǎn)遠(yuǎn)不夠,平的地方太平了,不自然,都能泛起漣漪了,水肯定不少吧:
加一層水的法線,再混合:

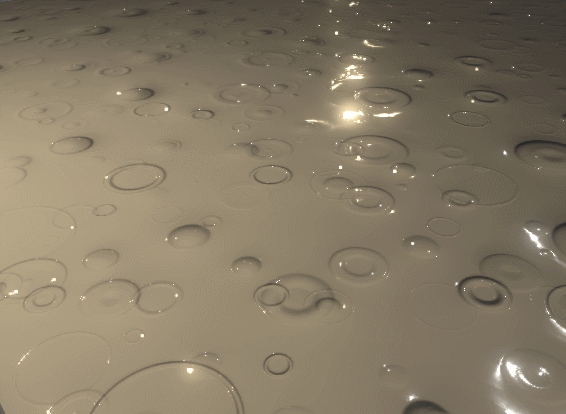
看看最終效果:

最后我們把法線和地表的法線混合就是最終的效果了:

結(jié)語
本次內(nèi)容只是提供給小伙伴們一種實(shí)現(xiàn)的思路,這種效果的實(shí)現(xiàn)方法不唯一,得按照項(xiàng)目需求來定義,目前大約有三種:
●?利用梯度值
●?利用粒子效果渲染到shader里
● FlipBook
如果小伙伴們還知道其他的實(shí)現(xiàn)方法,可以留言討論。
希望本篇文章能幫到小伙伴們。
 打印本文
打印本文 關(guān)閉窗口
關(guān)閉窗口